Wat ik voor mezelf heb gedocumenteerd:
Je kan ook extra bescherming inbouwen in HA om een IP te bannen bij foutieve login of x-aantal foutieve pogingen. Alsook een melding te ontvangen bij zo’n event.
Ik heb dit gewoon gedaan via hun eigen dienst van Nabucasa. Ben je zeker dat alles goed geconfigureerd is en blijft en ook dat het veilig is. En is ook ongeveer de enige bron van inkomsten van HA dus op zich vind ik dat ook nog een goeie manier van steunen ook…
Is dat dan nog self-hosten? ![]()
Ik zie dat eerder als plan C. Wil het zelf proberen opzetten op een veilige manier. Zo leer je het meest ![]()
Haha fair enough. Ik heb me laten bang maken ![]() , dus voor de zekere oplossing gekozen. Vond het al een hele prestatie om de onboarding door te komen
, dus voor de zekere oplossing gekozen. Vond het al een hele prestatie om de onboarding door te komen ![]() . Ondertussen wel al beetje meer zekerheid, maar die security durf ik nog niet aan…
. Ondertussen wel al beetje meer zekerheid, maar die security durf ik nog niet aan…
Intussen een GMKtec NucBox G3 Plus gekocht. Wel tevreden van op het eerste zicht. Meteen Ubuntu opgezet, Portainer en dan vervolgens N8N en mijn Openwebui van mijn DIgital Ocean Droplet gemigreerd naar mijn homeserver.
Ook een cloudflare tunnel opgezet zodat ik er aan kan van buitenaf. Verbazingwekkend hoe vlot dat allemaal ging.
Goed bezig!
Topper! Kan met een cloudflare tunnel niet iedereen van op afstand aan?
Blijkbaar kun je dit nog verder restricten op device, IP of zelfs mailadressen (die krijgen dan een Cloudflare login scherm te zien). Moet ik wel nog eens uitzoeken. ![]()
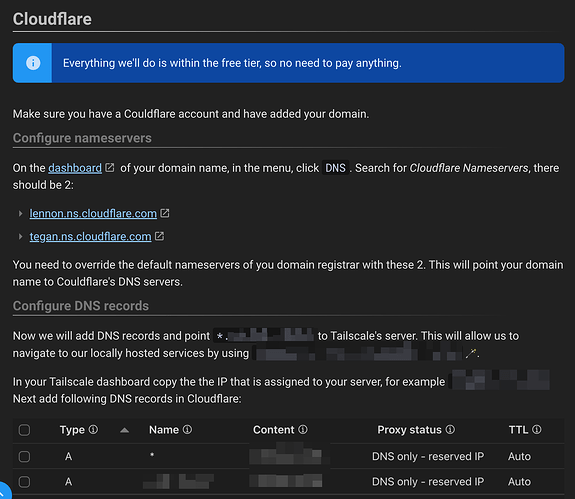
Ik raad je aan om een VPN tunnel te gebruiken zodat enkel jij er aan kan (bv Tailscale). Ik heb hier een paar posts terug een korte tutorial geplaatst ![]()
Ik gebruik nu al Tailscale, dus mss is het wel een idee om dat er ook achter te zetten. Ik bekijk het eens. ![]()
Enige nadeel daar aan is dat het effectief iets is wat je moet aan en uit zetten op je device (deed soms wat lastig met de vpn van het werk).
Merci voor de tutorial. Ik bekijk het allemaal nog eens.
Veel fun ahead dus! ![]()
Moest je vast zitten, moet je maar even roepen ![]()
Heb intussen ook homepage.dev gebruikt als homepage. Tof om ook jouw voorbeeld te zien.
Heb je toevallig al eens gebruik gemaakt van de customapi widget? Krijg die precies niet werkende. Ik heb LiteLLM geinstalleerd in combo met Ollama, om zo snel AI modellen te installeren en te gebruiken, en had graag de API van LiteLLM aangesproken om een lijst van modellen en ID’s weer te geven op mijn homepage.
Maar ik krijg het niet werkende en er zijn ook absoluut geen logs die mij in een mogelijk juiste richting wijzen.
Alternatief is dat ik ofwel met die customjs begin te prutsen, of misschien met Cursor mijn eigen LiteLLM widget schrijf. ![]()
neen, nog geen ervaring mee. Maar ik wil je wel proberen helpen?
Wat heb je momenteel voor elkaar gekregen (yml code)?
Dit is het stuk voor LiteLLM in mijn services.yaml file
- LiteLLM:
type: customapi
url: http://litellm_ip_address/v1/models
method: GET
headers:
Authorization: Bearer {{HOMEPAGE_VAR_LITELLM_TOKEN}}
Content-Type: application/json
mappings:
items: data
name: id
label: id
Als ik die url call in een terminal met curl, dan krijg ik deze json:
{
"data":[
{
"id":"gemini-2.0-flash",
"object":"model",
"created":1677610602,
"owned_by":"openai"
},
{
"id":"llama3.2:1b",
"object":"model",
"created":1677610602,
"owned_by":"openai"
}
],
"object":"list"
}
Ik vermoed dat het mappings field nog niet helemaal juist is, maar ik krijg ook nergens in mijn browser console effectief een call te zien naar de url.
De HOMEPAGE_VAR_LITELLM_TOKEN is een environment variable die ik meegeef in mijn docker compose file.
Afgaande op de docs (Custom API - Homepage)
Denk ik dat je mapping niet correct is.
- LiteLLM:
type: customapi
url: http://litellm_ip_address/v1/models
method: GET
headers:
Authorization: Bearer {{HOMEPAGE_VAR_LITELLM_TOKEN}}
Content-Type: application/json
mappings:
- field:
data:
0: id # gemini-2.0-flash
Merci voor je antwoord. Nu heb ik dit (moest ook nog de widget zelf in een widget tag wrappen):
- LiteLLM:
description: Installed LLM's
widget:
type: customapi
url: http://litellm_ip_address/v1/models
method: GET
display: list
headers:
Authorization: Bearer {{HOMEPAGE_VAR_LITELLM_TOKEN}}
Content-Type: application/json
mappings:
- field:
data:
0: id
Maar nu heb ik natuurlijk enkel item 0:

En ik zie niet meteen hoe ik die kan laten itereren over de array, zonder dat te hardcoden ![]()
Ik denk niet dat dit kan, tezij je echt een custom widget bouwt: Widget Tutorial - Homepage
edit:
wat gebeurt als als je dit probeert?
- LiteLLM:
description: Installed LLM's
widget:
type: customapi
url: http://litellm_ip_address/v1/models
method: GET
display: list
headers:
Authorization: Bearer {{HOMEPAGE_VAR_LITELLM_TOKEN}}
Content-Type: application/json
mappings:
- field:
data
Had dat al eens geprobeerd, maar dat geeft een error terug. Waarschijnlijk is het idd niet ondersteunt. Heb een feature request aangemaakt:
Als het genoeg tractie haalt, kan ik mss kijken om het toe te voegen als feature in de customapi widget.